Кросс браузерность и кросс платформенность. Считаем деньги.

Кроссбраузерность — это когда с сайтом можно полноценно работать независимо от того какой браузер и его версия используется посетителем сайта. В идеале он еще и отображается везде одинаково.
Кроссплатформенность — это когда с сайтом можно полноценно работать независимо от того с какого устройства посетитель зашел и какая операционная система у него установлена.
Термины, конечно, не по научному определил, но зато думаю будет всем понятно что они означают.
С этими терминами приходится сталкиваться, когда составляешь ТЗ (а составляешь ли вообще? :)) front-end разработчику. Обычно в этой графе мне приходится видеть такой ответ: «все популярные браузеры». Если же если заказчик плохо знаком с миром Веб, ответ обычно: «Все браузеры». А о том, что бывают разные платформы пока еще мало кто знает и/или задумывается (имею в виду как минимум постсоветское пространство).
Достаточно ли такого ответа? Стоит ли «мучать» заказчика рассказами о том, как много браузеров, и что есть и другие операционные системы кроме Windows, да еще и к Интернет способны подключатся не только настольные компьютеры? Однозначно ответить на эти вопросы достаточно сложно, ведь бывают разные проекты, разные заказчики, разная степень пофигизма веб разработчика и т.д. Зачастую приходится удовлетворяться ответом «Все популярные браузеры» и делать разработку с поддержкой около 90% пользователей.
Заметка
У пользователя сейчас достаточно большой выбор устройств для выхода в Сеть, на которых могу быть установлены различные операционные системы, на которых в свою очередь могут быть различные браузеры.
Подсчитаем потери
Но если предположить, что стоит задача разработки коммерческого сайта (а таковыми по сути являются большинство сайтов), где каждый посетитель — это потенциальный покупатель / клиент / бизнес партнер, то потеря 10% посетителей может очень дорого стоить. Чтобы не быть многословным приведу простой пример. Наверное всем известен интернет магазин Ozon.ru:
- посещаемость составляет 400 000 уникальных посетителей в сутки;
- конверсия в среднем составляет 3% — это значит, что 12 тысяч посетителей что-то купят;
- средний чек, по собственным оценкам магазина, составляет 1800 руб;
- в сутки средний доход составит 21 600 000 рублей.
Не сложно догадаться, что потерять 10% посетителей равно потери более 2-х млн рублей! И это только за 24 часа. Впечатляет, правда? Но чтобы подсчитать полный объем потерь, нужно добавить к этой сумме стоимость привлечения одного посетителя, умноженную на 40 000: ведь этих пользователей мы привлекли зря, т.к. они не смогут работать с сайтом.
Без паники
Увидев эти цифры, можно примерно спроектировать, какие потери будут на ваших проектах. Тут может появится желание всегда и везде говорить, что нужна поддержка всех браузеров и всех устройств. Но я бы не спешил с такой постановкой задачи по ряду причин:
- покрытие большего числа пользователей — это большая трудоемкость разработки;
- большая трудоемкость — это больше затраченного времени на разработку и ощутимо больше затраченного времени на тестирование и отладку;
- из-за поддержки различных устройств и браузеров будет больше кода. Чем больше кода, тем сложней (а значит медленней) сделать какое-то усовершенствование на сайте.
Это грозит:
- большей, а иногда в разы большей ценой разработки;
- шансом конкурентам что-то (проект, сервис, фичу) сделать и представить пользователям быстрее. И не мне объяснять, что первенство — это зачастую жизненно важный аспект в конкурентной борьбе.
Ищем компромисс
Оказывается, если немного задуматься, то поставить задачи даже простому верстальщику не так-то просто. Но все реально, главное ответить сначала для себя на вопросы:
- Где мой клиент? От географического положения требования к фронтэенду могут очень сильно отличаться. Например, в странах СНГ Opera имеет большую популярность, а на Западе ею почти не пользуются. В Британии пользователей Android около 15%, а в США более 30.
- Кто мой клиент? Возраст, профессия, уровень дохода, сколько времени проводит в Сети — все это влияет на то, чем пользуется человек для выхода в Сеть. Например, молодежь любит всякие новинки и гаджеты, потому активно обновляет браузеры использует различные альтернативные платформы, вроде смартфонов, игровых консолей и т.д.
- Каковы цели и стратегия проекта? Например, это может быть максимальная простота и доступность проекта — можно подумать о поддержке старых браузеров, от которых уже отказались ваши конкуренты. Или же первенство на рынке — а тут лучше не медлить и максимально быстро закончить разработку, пусть даже у какого-то процента посетителей сайт не заработает.
- Какие технологии будут использоваться? Например, если создается браузерная игра на HTML5, то в поддержке IE6, IE7 И даже IE8 нет просто смысла.
Заметка
По хорошему, на эти вопросы как и на ряд других должны быть были получены ответы еще до начала проектирования.
На первые два вопроса помогут ответить цели проекта и интернет статистика, которая открыто предоставляется. Ниже несколько ссылок, где можно таковую найти:
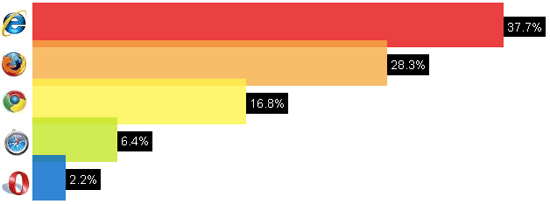
- LiveInternet — статистика русскоязычного Интернет. Тут можно найти статистику по используемым браузерам, операционным устройствам, разрешениям экранов и много еще чего полезного.
- Statcounter — очень детальная статистика, где можно найти даже отчеты по определенным странам.
- W3Counter — еще одна «забугорная» статистика.

Для полноты картины можно изучить статистику проектов-конкурентов, если таковую реально достать.
При анализе статистики, неплохо бы учитывать тенденции Сети. Например, если доля IE6 составляет 2%, каждый месяц количество пользователей уменьшается на 0.5%, а запуск проекта запланирован через 6 месяцев, то поддержка IE6 в принципе смысла не имеет, даже если хочется обеспечить максимальную доступность.
Выводы
Сделать проект в разумные сроки, за разумные деньги с правильными приоритетами поможет:
- четкое представление задач и целей проекта;
- понимание кто целевая аудитория и где она расположена;
- изучение статистики.
Следствием этого может стать обдуманная, четко поставленная задача верстальщику и/или Javascript программисту.
P.S.
Запуск проекта не означает, что теперь больше не придется думать о том, чем там пользуются посетители. Веб быстро развивается, за полгода может выйти с десяток новых версий браузеров, могут появится новые операционные системы, пользователи могут повально перейти на линукс — многое может произойти. За этими тенденциями нужно постоянно следить: мониторить общую статистику и особенно статистику собственного ресурса. И при необходимости «освежать» проект.
Конечно в идеале должен быть свой IT отдел, который за этим бы следил и во время усовершенствовал проект.
----------------------
Источник: http://www.xiper.net
- Войдите чтобы оставить комментарии