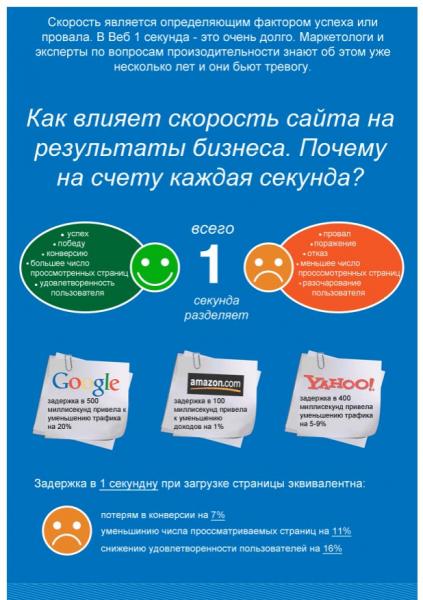
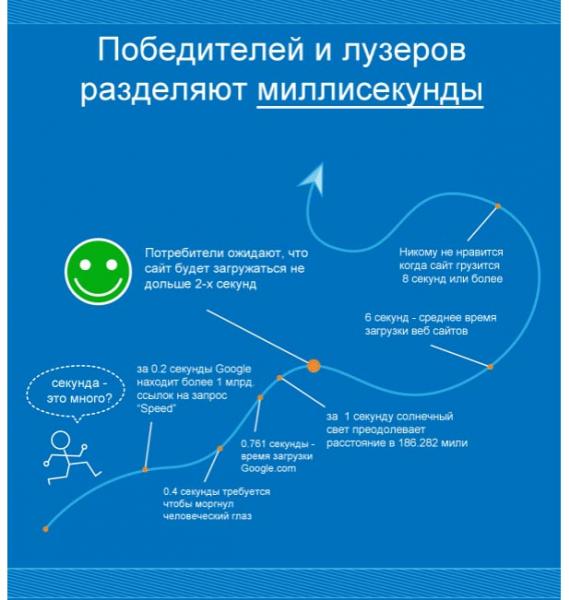
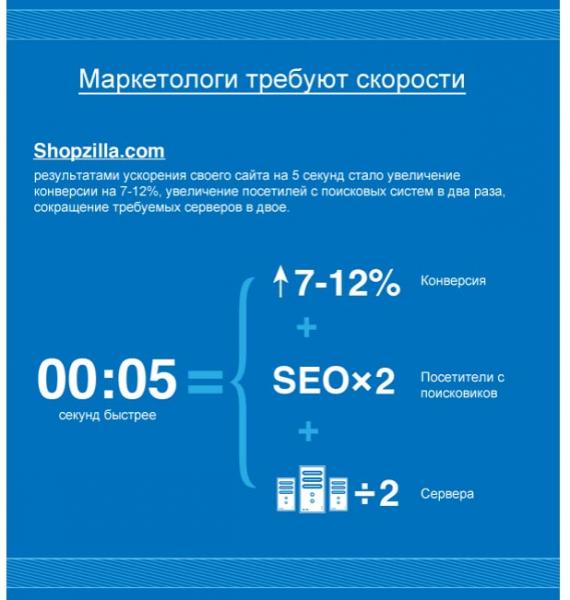
О влиянии скорости загрузки в картинках
О влиянии скорости сайта тестом и детальней




Компания Akaimi в 2006 провела исследования влияния времени загрузки сайта на пользователей. И вот некоторые результаты:
-
75% пользователей не вернуться на сайт, если он загружается дольше 4-х секунд;
-
поисковики уделяют внимание скорости загрузке страниц при ранжировании.
Разве 4 секунды — это долго для загрузки сайта? Оказывается для 75% людей этого достаточно чтобы больше не вернуться на сайт.
После более детального изучения вопроса, критический порог сдвинули с 4-х секунд до 8-ми.
Но это было в далеком 2006. А вот более свежие исследования той же компании сократили это промежуток всего до 2-х секунд. Раз...Два.. И все, ощутимая доля посетителей потеряна. Итоговые результаты были такими:
-
47% пользователей ожидают, что страница будет грузится не дольше 2-х секунд;
-
40% не дождутся загрузки страницы, если та открывается дольше 3-х секунд;
-
52% покупателей утверждают, что скорость загрузки страницы важна для их лояльности;
-
14% уйдут в другой магазин, если сайт будет медленным, 23% просто остановят процесс покупки или вообще отойдут от компьютера;
-
64% пользователя вряд ли вернуться в магазин, если останутся недовольными его работой.
При этом было замечено, что молодые люди (до 25 лет) менее терпеливы и обычно ждут не более 2-х секунд.
Google интересует скорость
В 2010 Google открыто заявили, что они теперь учитывают скорость сайта в своих рейтингах.
Возможно, вы слышали, что мы, в Google мы одержимы скоростью наших продуктов и Сети в целом. В рамках этих усилий, сегодня мы начали учитывать в нашем рейтинге поисковых алгоритмов скорость работы сайтов.
Это было подтверждено блогерами и веб мастерами, которые испытали влияние скорости сайта на рейтинг. Исследование показало на примере LightSpeedNow, что делая сайт быстрее прирост трафика с Google составил 15%, с Bing и Yahoo также стало больше трафика. Некоторые блогеры так же утверждают, что скорость так же влияет на количество трафика с Яндекс.
Другие веб мастера жалуются, что с учетом скорости в ранжировании поисковиками, трафик снизился. У некоторых потери составили до 80%.
Медленные сайты никто не любит
Появится ли негатив к вашему бренду? Вернуться ли когда-нибудь пользователи? Пойдут ли они к конкуренту? Какие отзывы оставят о вашем сайте? Давай выяснять...
Люди бегут от медленных сайтов
Gomez Peak Time Internet Usage Study провели свое исследование с 1500 потребителей (февраль 2010), которое подтверждает негативное влияние низкой скорости сайта:
-
в часы пик 75% посетителей ушли на сайты конкурентов не дождавшись загрузки сайта;
-
88% пользователей высказались, что вряд ли вернуться на сайт после неудачной попытки его открытия;
-
больше половины выразили менее позитивное мнение о компании в целом, чей сайт медленно открывался;
-
более трети поделились негативным впечатлением со знакомыми.
Подытожим — если твой сайт медленный, посетители будут недовольны и скорей всего пойдут куда-то еще.
Люди остаются на быстрых сайтах
Изучение проблемы на примере Aptimize показали, что ускорение сайта Geekzone дало следующие результаты:
-
35.10 процентное увеличение времени пребывания на сайте;
-
13.63 процентное увеличение числа просмотренных страниц за одно посещение;
-
3.7 процентное сокращение числа отказов.
Исследование 2004 года проведенное Skadberg & Kimmel показали, что скорость влияет на оценку посетителями привлекательности содержания сайта и его оценку в целом. Другими словами, если твой сайт работает медленно, люди будут считать, что контент тут менее полезный/интересный, чем на самом деле, несмотря даже на качественное и авторское содержание.
Дополнительные выводы исследования:
-
Когда люди находятся в состоянии потока они, как правило, готовы познакомится лучше с содержанием сайта.
-
Увеличивается готовность к совершению каких-либо действий и принятия решений.
На самом деле потерь будет больше, чем число посетителей, которые нажали Back в браузере, потому что сайт долго грузился. Оставшиеся с меньшей вероятностью сделают что-то полезное на сайте: что-то купят, подпишутся на рассылку, будут читать контент и порекомендуют знакомым.
Профессиональные SEOшники в курсе, что лояльность посетителей влияет на позиции в поисковиках (у того же Google есть масса инструментов чтобы это отследить). Например учитываются такие показатели как число отказов, время прибывания на сайте, число просмотренных страниц. Поэтому даже если бы Google не учитывал напрямую скорость сайта в ранжировании, она (скорость) все равно имела большое влияние.
Так же стоит не забывать, что скорость загрузки влияет на качество индексирования сайта: чем быстрее сайт, тем больше пак способен просканировать страниц за один заход.
Поэтому разогнав свой сайт, ты в двойне "обрадуешь" Google: сайт стал быстрее и улучшилось удовлетворенность пользователей. Это объясняет почему владельцы сайтов получали такие положительные результаты ускорив свои проекты.
Счет идет на миллисекунды
Монстры веб индустрии копнули глубже и доказали, что имеют значение даже миллисекунды:
-
Каждые дополнительные 100мс загрузки Amazon.com снижали продажи на 1% (Kohavi and Longbotham 2007).
-
В Google обнаружили, что с увеличением числа отображаемых результатов в поиске с 10 (страница открывалась за 0.4 сек) до 30-ти (загрузка = 0.9 сек) привела к снижению трафика и доходов от рекламы на 20% (Linden 2006).
-
также в Google заметили, что задержка в 400 миллисекунд привела к потери 0.59% пользователей. Более того, даже после того как задержка была устранена, из потерянных пользователей почти половина не вернулась. Это доказывает, что медленную загрузку сайта пользователи воспринимают как долгосрочное явление.
Всего за полсекунды можно потерять 20% своих пользователей!
Yahoo так же обнаружили, что дополнительные 400 миллисекунд — и 5-9% пользователей не дождутся загрузки страницы.
Вывод
Вполне возможно, что в некоторых случаях всего 1 секунда может привести к снижению доходов на 50%.
P.S.
Back-end и front-end влияют на время загрузки страницы в соотношении 10/90.
--------------------------------
Источник: http://www.xiper.net