Баннеры, слайдшоу, галлереи - что чем называется.

Баннеры часто позволяют увеличить объемыпродаж, привлечь внимание клиентов и покупателей, дают коротко и четко важную информацию.
Итак, как от клиентов, так и от разработчиков часто возникают непонятки, что такое баннер, а что такое слайдшоу, каким оно может быть и что делать нужно и стоит, а что не стоит делать вообще. Наша студия по разработке сайтов "Большой Хамелеон" решила создать статью, которая поможет разобраться во всем этом, надеемся благодаря этой статье общение между клиентом и разработчиков немного упростится :) Всем удачного прочтения.
Итак, что и как называется.
Баннер - это обязательно реклама на что-либо. Направление рекламы может быть следующей:
1. На внутренние страницы, разделы на сайте. ИЛИ 2. На страницы, ведущие на другие сайты
Пример:
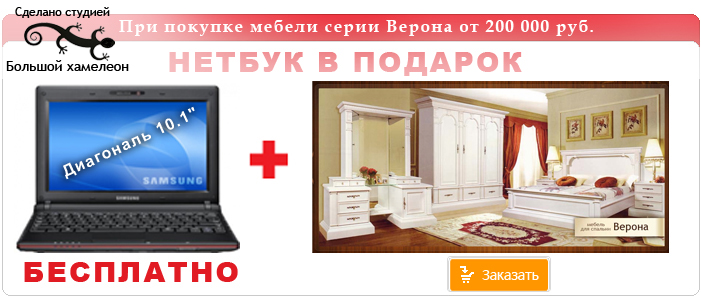
Для пункта 1 - На внутренние страницы, разделы на сайте: реклама о том, что товары определенной серии мебели продаются со скидкой - при этой кликая на картинку с такой рекламой мы попадаем на раздел с этой серией.

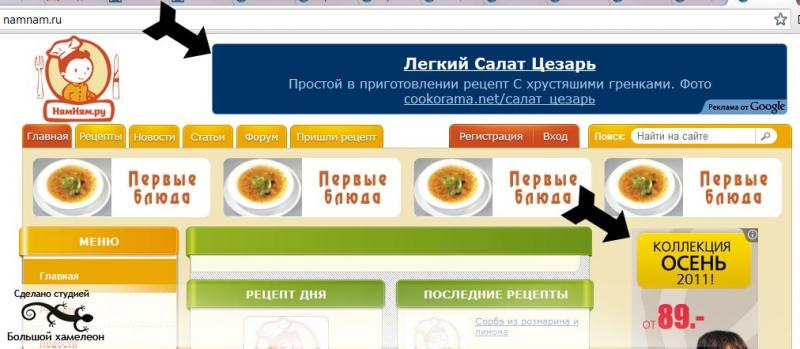
Для пункта 2 - 2. На страницы, ведущие на другие сайты: реклама, которую подключают к своему сайту, она ведет на другой сайт похожей тематики, при этой хозяин сайта получает небольшие сумммы за клики на баннеры посетителями сайта.

3. Кликабельная реклама - на которую нажимаем и попадаем на определенную страницу. ИЛИ 4. Некликабельная реклама - просто несущая информацию в картинке.
Пример:
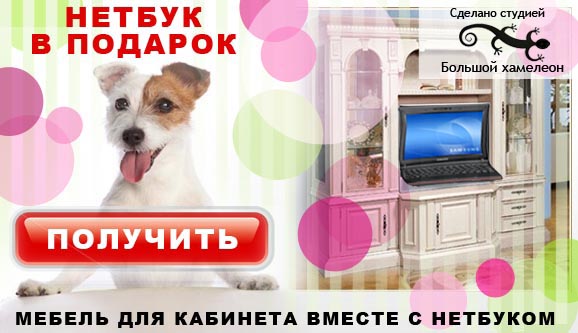
Для пункта 3 - Кликабельная реклама: реклама на то, что если покупатель купит товар на определенную сумму, он бонусом получит нетбук, при этом можно нажать на баннер и попасть на страницу, на которой есть описание о том, какую серию мебели и на какую сумму нужно купить, чтобы получить в подарок нетбук.

Для пункта 4 - Некликабельная реклама: реклама на то, что в магазине вообще проводится скидка на товары в этом месяце, при этом на баннер нельзя нажать и прочитать дополнительную информацию, баннер сам по себе несет информацию и остается некликабельным, никаких действий с ним нельзя прорводить, прочитал и все.

- Войдите чтобы оставить комментарии






Комментарии
JS слайдер с примером - http://www.xiper.net/collect/js-plugins/gallery/tinycarousel.html
Увеличение картинки при наведении - http://www.xiper.net/collect/js-plugins/effects/hoverpulse.html
3д галлерея с примером - http://www.xiper.net/collect/js-plugins/gallery/spacegallery.html
http://www.xiper.net/collect/js-plugins/gallery/fancybox.html
Галлерея с неравным шагом - http://www.xiper.net/collect/js-plugins/gallery/flsgallery.html
Лупа квадратная - http://www.xiper.net/collect/js-plugins/ui/cloud-zoom.html
Лупа круглая - http://www.xiper.net/collect/js-plugins/ui/zoomy.html
http://www.psdeluxe.com/articles/web-design/useful-jquery-slider-plugins...
http://wowslider.com/ (http://wowslider.com/demo.html)
http://pixel2pixeldesign.com/190-jquery-slider-tools-part-iv/#.UUbc_hxuzdM
http://demo.tutorialzine.com/2009/11/hovering-gallery-css3-jquery/demo.php
Эффекст подпрыгивания картинки или текста http://cherne.net/brian/resources/jquery.hoverIntent.html
http://highslide.com/#examples
http://drupal.org/node/1208992#comment-5038226