Facet API Bonus для Drupal 7 - это коллекция дополнительных Facet API плагинов и функциональных возможностей, прежде всего фильтра и плагинов зависимостей - и место для хранения большинства дополнительных расширений Facet API.

В настоящее время Facet API Bonus включает в себя:
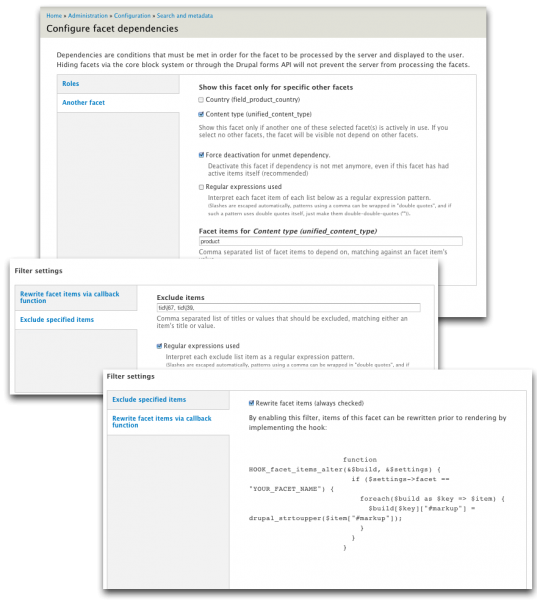
Facet Dependency (Facet-ные Зависимости): плагин зависимостей, чтобы сделать один фасет (например "категория продукта"), чтобы показать в зависимости от других фасетов или специфических фасетных активных пунктов (item-ов) (например, "тип содержимого" - это "продукт" или "сервис"). Очень гибкий, поддерживает мультифасеты, для зависимостей, а также регулярное выражение для определения зависимостей фасетного пункта (item-а) , так же как и параметр, как себя вести, если зависимость теряется.
"Exclude Items (Исключить позиции/айтемы)": Плагин для фильтра , для исключения определенных фасетных айтемов по их разметке / названию или внутреннему значению (например, за исключением "page-ей" с "типов содержимого»). Также возможны регулярные выражения.
(Продолжение следует...)
Как показать фасетный поиск на нефасетных страницах
Бывают случаи, когда на сайте при разработке необходимо вывести поисковые фасеты на нефасетных страницах. Например, Вы хотите, чтобы самые популярные категории отображались на главной странице, вместе с соответствующими счетчиками. Когда посетитель сайта нажимает на какую-либо категорию, его должно перенаправить на поиск по сайту, с нажатой категорией, выбранной в фасетах.
Чтобы все это сделать, есть блочный дисплей Views Facets, предусмотренный подмодулем search_api_facetapi
С его помощью можно легко использовать фасетные ссылки для любого поиска на любой желаемой Вами странице. С этой целью есть две опции:
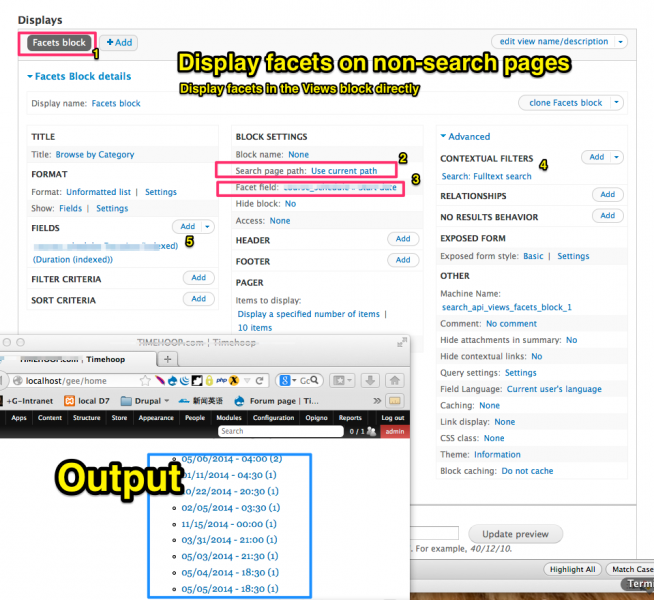
Показать фасеты непосредственно в блоке вьюса
Необходимо или создать новый вьюс на основе поискового индекса, который вы хотите использовать, или изменить старый вьюс. Добавьте тип отображения "Facets block" (Фасетный блок) для просмотра и настройки "Facet field" (фасетного поля) и "Search page path" (Пути страницы поиска) в "Настройке блока".
Фасеты не будут выведены в предварительном просмотре, поэтому, чтобы проверить ваш вьюс, включите Ваш новый вьюсовый фасетный блок, зайдя Администрирование> Структура> Блоки, как вы обычно делаете для всех других блоков. Настройте блок, чтобы он отображался на тех страницах, на которых Вам необходимо его вывести.
Настройте любые (контекстные) фильтры, которые нужно применить к результату, который используется для фасетных ссылок (например, учитывать только категории для опубликованных нод определенного типа контента). Exposed фильтры игнорируются. Настройки формата и полей игнорируются, но вы также можете изменить настройки нажав на "Прочее".
Список фасетных ссылок будет выведен на страницах, которые были указаны.
Однако существуют некоторые ограничения в этом варианте:
Фасетные ссылки всегда будет оформлены в виде списка, невозможно будет переписать или отформатировать выбранное.
В частности, также невозможно использовать обычные Facet API виджеты для этих фасетов. Это потому, что достаточно сложно добиться повторного использования Facet API компонентов снаружи Facet API .
Если вы хотите отобразить фасеты для более чем одного поля, вы должны добавить дополнительные _вюсовые диспели для фасетного блока и каждый будет выполнять отдельный поисковый запрос при отображении.

Чтобы разрешить эти недостатки, существует второй вариант:
Вы также можете просто использовать дисплей фасетного блока, чтобы выполнить поиск, а затем использовать обычное Facet API для фасетных блоков чтобы вывести в них фасеты. Чтобы сделать это, создайте дисплей фасетного блока, как и раньше, но установите настройку "Скрыть блок" в настройках блока. Таким образом, на страницах, на которых появится блок, поисковый запрос выполняется, но блок будет скрыт.
Теперь вы можете создать фасетные блоки для этого поиска как обычно, на индексной станице на вкладке "Фасеты". Вы просто должны убедиться в том, что фасет активен для дисплея фасетного блока (обычно ID будет равен search_api_views: [VIEWS_ID] -facets_block) в "Display for searches" / "Search IDs . Затем, все обычные опции Facet API могут быть использованы для определения вида и поведения отображаемых фасетных блоков. Фасеты в этих блоках будут автоматически использовать путь, выданный во вьюсовых фасетных блоках в настройках "Путей поисковой страницы".
Тем не менее, есть также некоторые проблемы с этим подходом: Во-первых, в настоящее время не представляется возможным вывести тот же фасет в двух разных местах (# 1411160: Разрешить фасетуотображаться несколько раз в той же сфере). Таким образом, список фасетов на главной странице должен быть в той же области и месте, для поиска и быть отстилизирован так же. Обход этого по любому (или путем клонирования фасетного блока, или путем альтера (изменения) дисплея для перемещения блока) в настоящее время по-прежнему требуется кодинг (если вы не используете панели (или что-то аналогичное) для отображения блоков).
Вторая проблема - это то же самое, что описано в Часто задаваемых вопросах (Search API FAQs) - для того, чтобы фасетные блоки работали, вы должны убедиться, что вьюс выполняется перед тем, как блоками рендерятся. Однако, поскольку вы можете положить вьюсовый блок в любом регионе, (поскольку он любом случае не будет отображаться ), это не должно быть слишком большой проблемой, чтобы найти положение, при котором это требование считается выполненным.
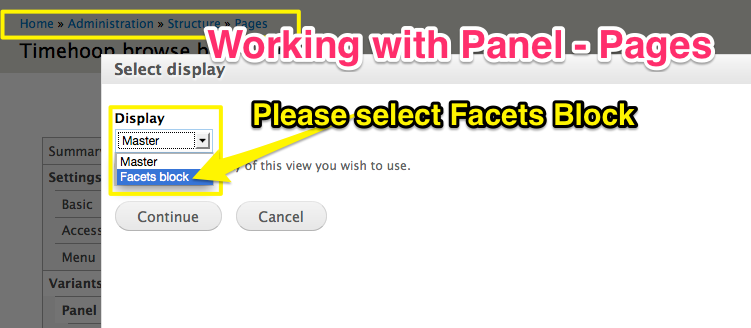
Добавление фасетного блока в панель

Почему все, что выше описано про фасеты, фасетный поиск и про фасетные блоки может не работать?
Оказывается, что когда скрываются фасетные блоки и размещаются в том же регионе, они должны еще и быть расположены выше, чем выводятся в том же регионе фасетные фильтры. Если блоки находятся ниже, то ничего не работает. Как только фасетные блоки перемещаешь выше фильтров и скрываешь, фасетные фильтры начинают выводиться на всех страницах.
Показать последний уровень иерархической таксономии в мультифасетах
Полезная функция автоматически разделит иерархический словарь, после чего каждый уровень получит свой собственный фасетный блок и пользовательскую метку. Кажется, этот модуль уже имеет опцию для переписывания одиночного фасета. Поэтому, мы уже на полпути. Как трудно было бы сгенерировать фасетный блок для каждого уровня?
Эта опция будет особенно удобна для товарных категориях, где термины могут иметь несколько родителей, например, "размер" или "цвет". Если они отображаются в отдельных блоках, для пользователя гораздо более ясно , как перемещаться по фасетам вместо навигации по огромному фасетному дереву , где термины отображаются несколько раз ...
Xитать полезную информацию про все это вот тут
https://www.drupal.org/node/1493326
и патч скачать для модуля Фасет АПИ Бонус вот тут https://www.drupal.org/node/2056099
Переводы сделаны на основе следубщих страниц:
https://www.drupal.org/node/2017007